Code:
float anglenoise, radiusnoise;
float xnoise, ynoise;
float angle = -PI/2;
float radius;
float strokeCol = 254;
float strokeChange = -1;
void setup()
{
size(500,500);
smooth();
frameRate(30);
background(255);
noFill();
anglenoise = random(10);
radiusnoise = random(5);
xnoise = random(10);
ynoise = random(10);
}
void draw()
{
float count =0;
radiusnoise += 0.005;
radius = (noise(anglenoise)*200)-3;
if(angle>360)
{angle -=360;}
if(angle<0 angle="" p="">
for( float ang=0; ang<= 360; ang+=5){
xnoise += 0.01;
ynoise +=0.01;
//float centerX = width/2 + (noise(xnoise)*100)-50;
//float centerY = height/2 + (noise(ynoise)*100)-50;
float centerX = 0 + (noise(xnoise)*100)-50;
float centerY = 0 + (noise(ynoise)*100)-50;
float rad = radians(angle);
float x1 = centerX+ (radius * cos(rad));
float y1 = centerY+(radius *sin(rad));
float opprad = rad + PI;
float x2 = centerX+ (radius * cos(opprad));
float y2 = centerY+(radius *sin(opprad));
strokeCol+= strokeChange;
if(strokeCol>254){strokeChange= -1;}
if(strokeCol<0 strokechange="1;}</p">
stroke(strokeCol, 60);
strokeWeight(1);
pushMatrix();
translate(width/2, height/2);
rotate(radians(60+count));
line(x1,y1,x2,y2);
popMatrix();
count+=10;
}
}


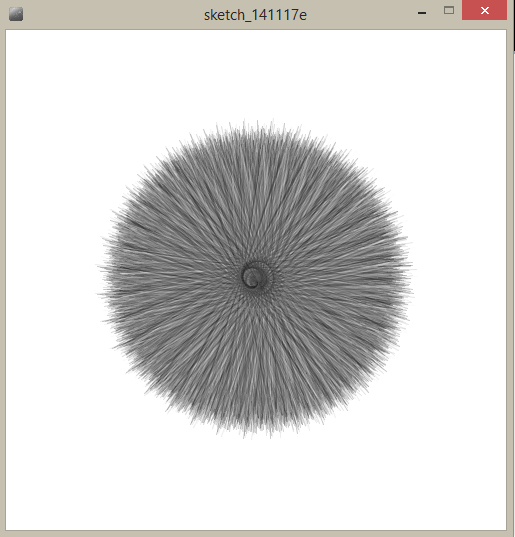
I like it!
ReplyDeleteIt has a 3D feel to it.
It is nice when something not working makes something so interesting.
Julia,
ReplyDeleteBelow is a copy and paste of the last version of your code that we had going today.
Feel free to ask questions about the change.
Mr. Childs
float anglenoise, radiusnoise;
float xnoise, ynoise;
float angle = -PI/2;
float radius;
float strokeCol = 254;
float strokeChange = -1;
void setup()
{
size(500, 500);
smooth();
frameRate(30);
background(255);
noFill();
colorMode(HSB, 360, 100, 100);
anglenoise = random(100);
radiusnoise = random(500);
xnoise = random(100);
ynoise = random(100);
}
void draw()
{
float count = 0;
radiusnoise += 0.005;
anglenoise += 0.005;
// shouldn't next line use radiusnoise?
// why -3, shouldn't we add something to force a minimum radius?
radius = (noise(radiusnoise)*550)+1;
//angle += (noise(anglenoise)*6)-3;
angle++;
// can't this be simplified to be if angle > 360, angle = 0?
if (angle>360)
{
angle -=360;
}
// if (angle<0 angle="" p="">
if (angle<0){
angle += 360;
}
// for ( float ang=0; ang<= 360; ang+=5) {
xnoise += 0.01;
ynoise +=0.01;
//float centerX = width/2 + (noise(xnoise)*100)-50;
//float centerY = height/2 + (noise(ynoise)*100)-50;
// center point moves about randomly
float centerX = 0 + (noise(xnoise)*100)-50;
float centerY = 0 + (noise(ynoise)*100)-50;
// calculate outer point #1
// don't seem to use anglenoise anywhere
// perhaps make rad noisy?
float rad = radians(angle);
float x1 = centerX+ (radius * cos(rad));
float y1 = centerY+(radius *sin(rad));
// calculate outer point #2 (#1 but opposite direction)
float opprad = rad + PI;
float x2 = centerX+ (radius * cos(opprad));
float y2 = centerY+(radius *sin(opprad));
// change the stroke color
// make this noisy as well?
// perhaps make it rgb or hsb color instead of greyscale
strokeCol+= strokeChange;
if (strokeCol>360) {
strokeChange= -1;
}
// changed to 128, to put lower limit on color
if (strokeCol<0) {
strokeChange=1;
}
// make it shades of color instead of greys
stroke(strokeCol, 100, 100, 60);
// how does it look if we play with the strokeWeight?
// could we make that noisy?
strokeWeight(1);
pushMatrix();
translate(width/2, height/2);
rotate(radians(60+count));
line(x1, y1, x2, y2);
popMatrix();
// what does count do?
// doesn't look like it does anything
// maybe use it to somehow let this thing end?
// slowly decrease the radius? until it gets below some # and then stop?
count+=10;
// }
}